
2022–2024
/ UX/UI дизайн
личный
российской
кабинет
читателей
государственной
библиотеки




Российская государственная библиотека (РГБ) — крупнейшая публичная библиотека в России и континентальной Европе и одна из крупнейших библиотек мира, расположенная в Москве.
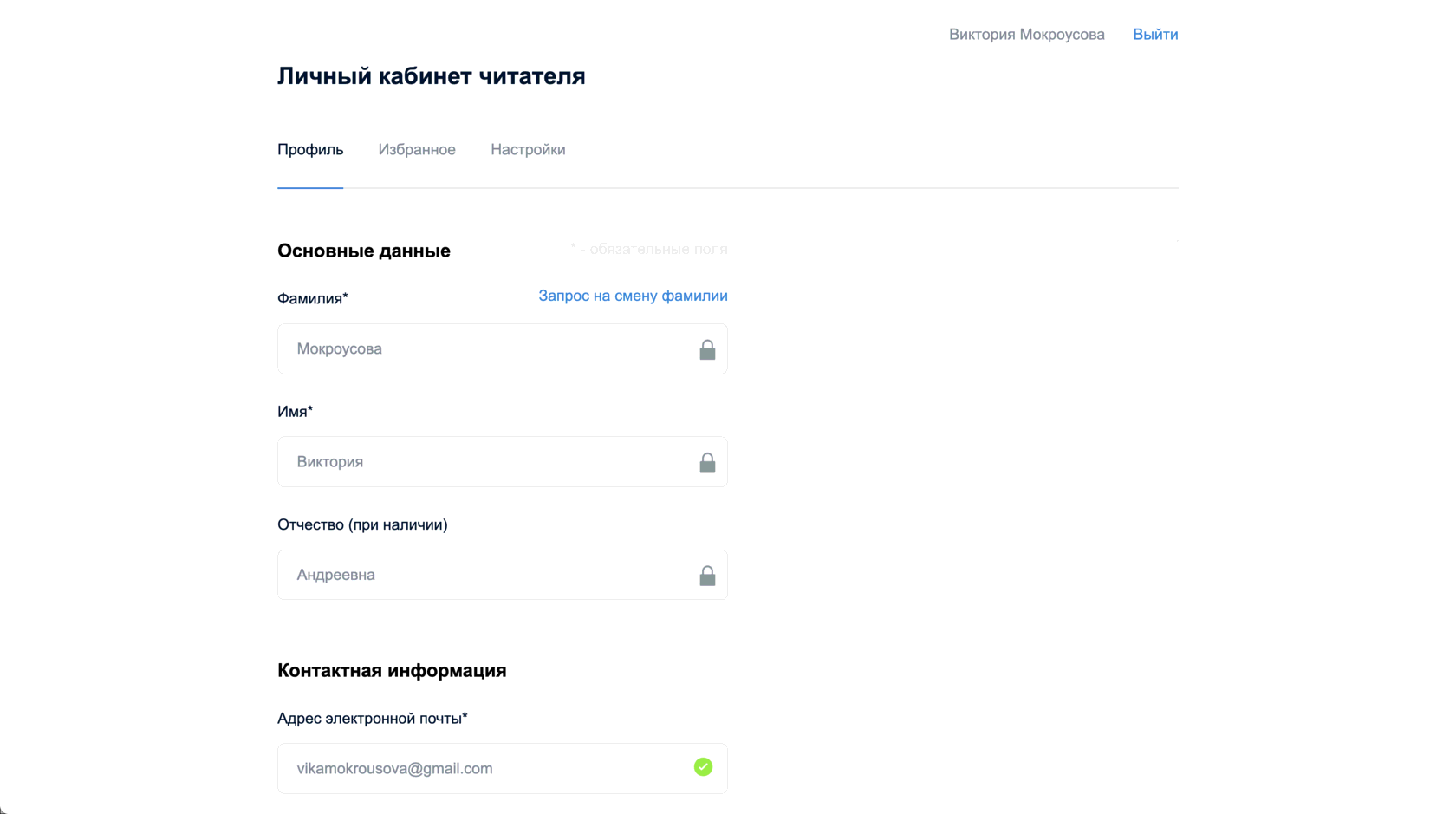
На момент решения начать делать новый личный кабинет в библиотеке был уже личный кабинет, но он был очень простой, разрозненный по стилю и не совсем удобен по функционалу. А так же по стилю и дизайну не соответствовал библиотеке, а был таким же, как дизайн ЛК проекта нэб.рф
Сложность и челлендж работы с РГБ состоит в том, что внутри очень сложные многоуровневые системы, много заинтересованных лиц и разных нюансов, что дает крутой опыт, с которым можно уже работать в какой угодно сложной системе в будущем!
На момент решения начать делать новый личный кабинет в библиотеке был уже личный кабинет, но он был очень простой, разрозненный по стилю и не совсем удобен по функционалу. А так же по стилю и дизайну не соответствовал библиотеке, а был таким же, как дизайн ЛК проекта нэб.рф
Сложность и челлендж работы с РГБ состоит в том, что внутри очень сложные многоуровневые системы, много заинтересованных лиц и разных нюансов, что дает крутой опыт, с которым можно уже работать в какой угодно сложной системе в будущем!
Стояла задача спроектировать и разработать новый интерфейс личного кабинета читателя библиотеки: профиль пользователя, раздел избранных документов, создать с нуля раздел заказанных документов в читальные залы и показывать их статус. Кабинет должен был быть в отдельном от проекта нэб.рф стиле, чтобы разделить эти два проекта в восприятии аудитории.
Интерфейс должен был решать не только задачу вывода данных, но и взаимодействия с ними, различные оповещения о статусах заказа и другой функционал.
Самым сложным оказался раздел заказов: нам с коллегами необходимо было изучить и учесть, как функционируют разные отделы библиотеки и как выдают заказы читателям и привести их к общей системе работы изнутри библиотеки.
Интерфейс должен был решать не только задачу вывода данных, но и взаимодействия с ними, различные оповещения о статусах заказа и другой функционал.
Самым сложным оказался раздел заказов: нам с коллегами необходимо было изучить и учесть, как функционируют разные отделы библиотеки и как выдают заказы читателям и привести их к общей системе работы изнутри библиотеки.
/ о проекте
/ задача
Работа длилась поэтапно по разделам, поэтому в разный период времени я собирала информацию как с коллег, так и вне (например, примеры классных больших ЛК). У меня все начинается не только с изучения, как «делают сейчас», но и с изучения понимания, как это работает изнутри за кулисами со стороны сотрудников, а так же, что нужно читателям.
Research
/ ход работы

Регистрация/вход и профиль пользователя: была собрана информация, что сейчас существует в профиле, что хотят коллеги нового, зачем и для чего, что обязательно, а что нет в качестве данных читателя.


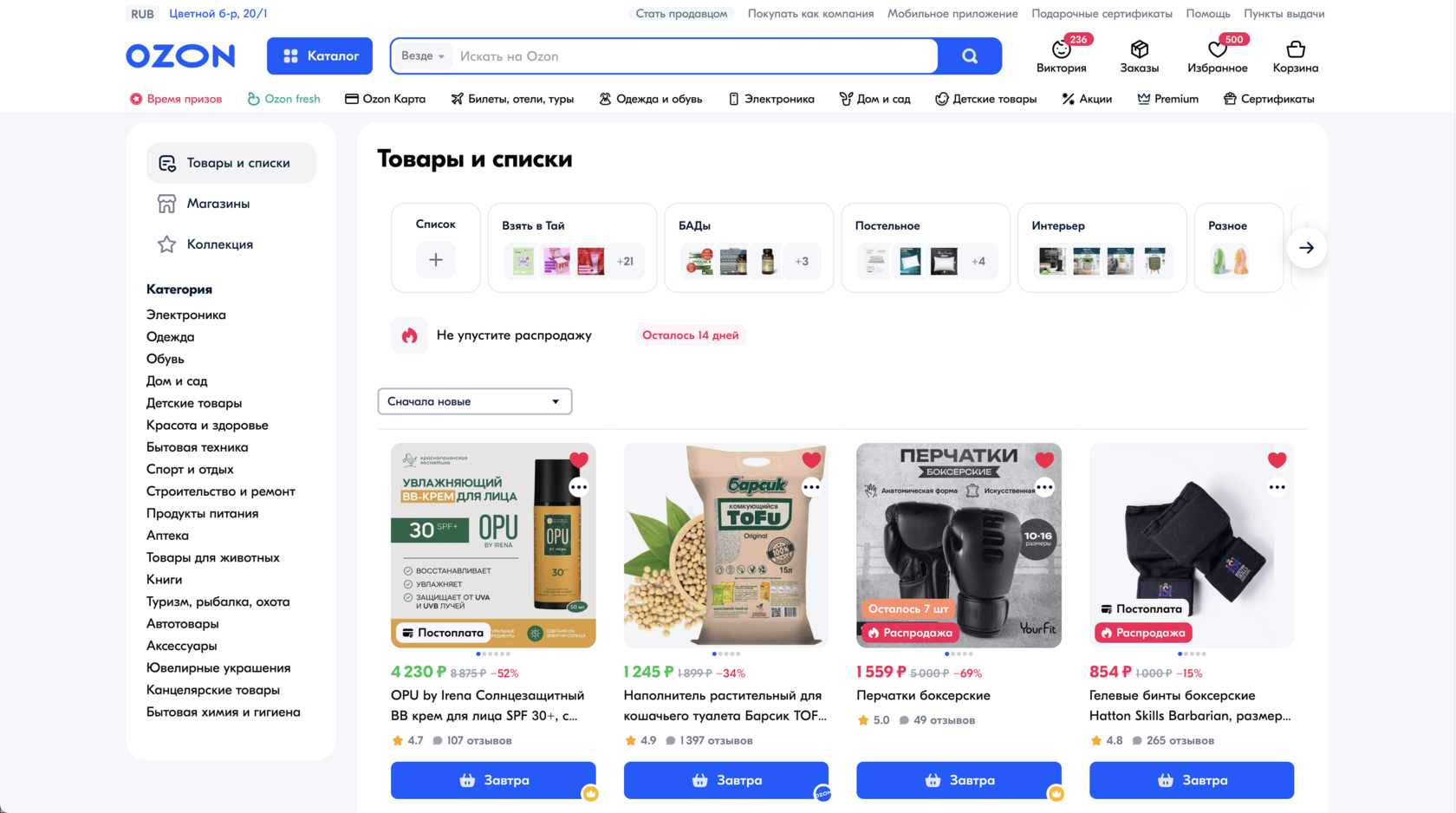
Избранные документы: так как нужно было в первую очередь перенести тот функционал, что есть сейчас, в новый дизайн, то я изучила, как работает текущий раздел с избранным. Но так же необходимо было внести новый функционал, например, создание списков из документов. Я изучила, как добавляются товары в избранное на маркетплейсах и как создаются там списки, адаптировала логику и докрутила до нужного функционала.


Заказы в читальный зал: ранее заказов в ЛК библиотеки не было, тут было изучено как работают заказы на тех же маркетплейсах, но заказы в библиотеке оказались гораздо более сложной структурой, поэтому сбор информации перерос в цикл офлайн встреч с разными отделами и кафедрами выдачи библиотеки.
Хотелось сделать многофункциональный кабинет, где можно было бы управлять своими заказами, избранными документами, чтобы все было в одном месте наглядно и понятно. Предлагала свою идею в виде чернового прототипа.
Concept
/ ход работы

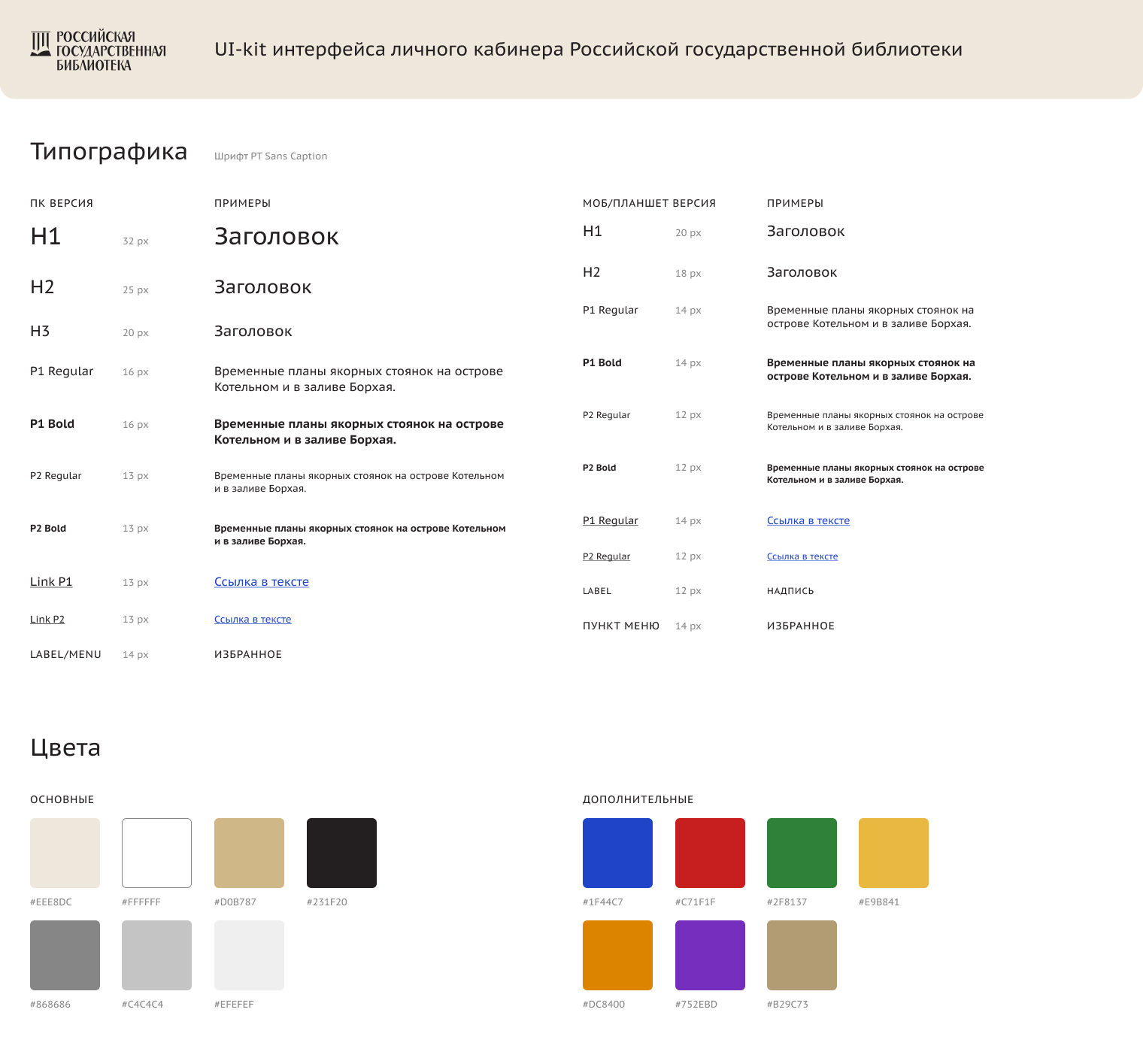
Дизайн-концепция была разработана на основании фирменного стиля, который был актуален в 2021—2022 году — начало работы над проектом. Бренд-бука как такового не было, но был логотип и некоторые дизайн-макеты. Для проекта я взяла шрифт, более удобный для восприятия в веб интерфейсах — PT Sans Caption. На основании всего этого делались макеты ЛК и UI kit.



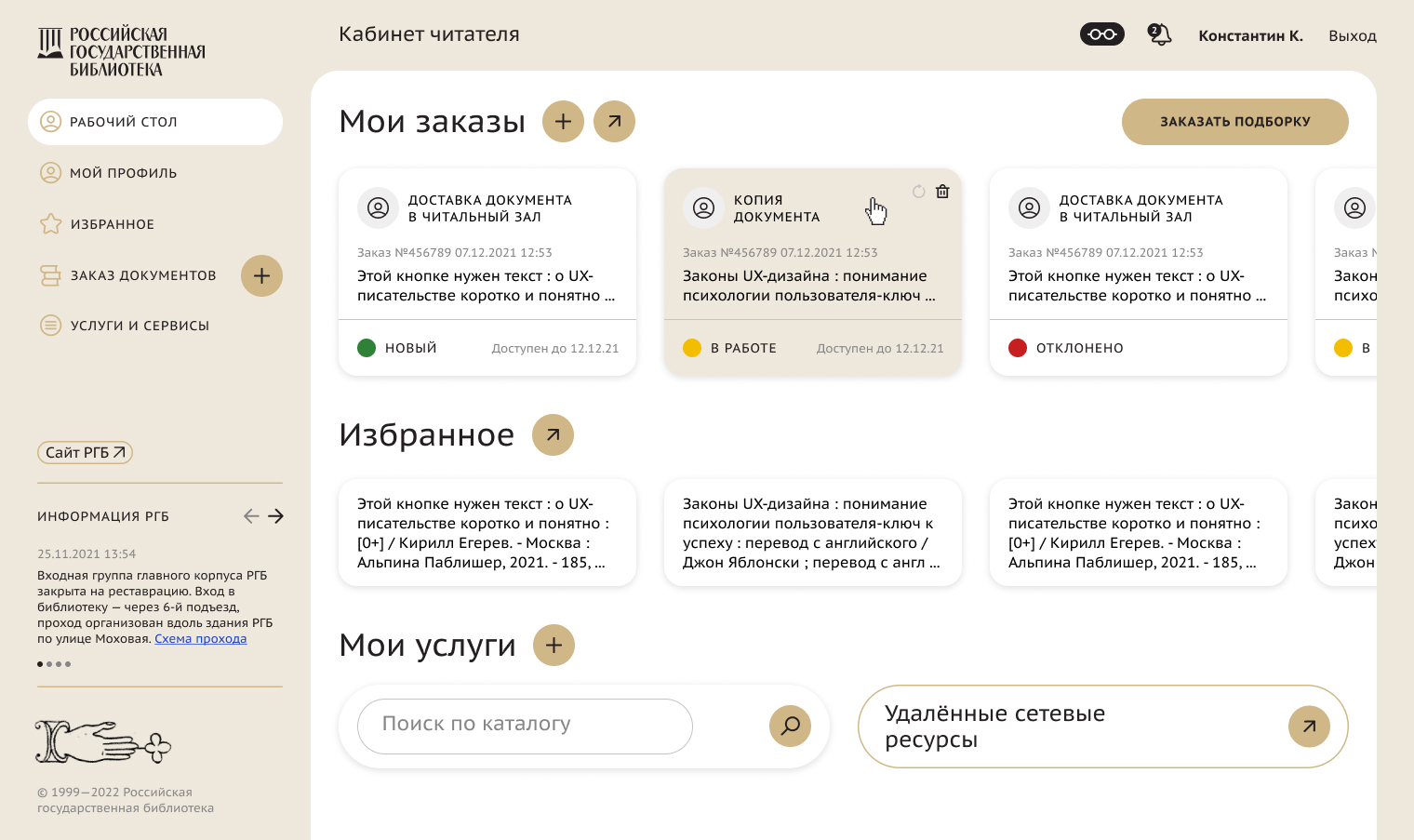
Изначально мной предлагался общий «рабочий стол», где будет сразу показано все то, что у человека сейчас есть и далее он может проходить уже в конкретные разделы. На основе такого экрана была представлена дизайн-концепция, но идею общего рабочего стола решили отложить.

Прорабатывая каждый этап взаимодействия пользователя с интерфейсом я стараюсь учесть все нюансы и мелочи, с которыми пользователь может иметь дело. А так же объясняю разработчикам, как что было задумано.
Ниже представлен дизайн раздела Избранное со всеми логическими схемами — как что работает.
Ниже представлен дизайн раздела Избранное со всеми логическими схемами — как что работает.
UX/UI
/ ход работы
UX/UI
/ ход работы
Прорабатывая каждый этап взаимодействия пользователя с интерфейсом я стараюсь учесть все нюансы и мелочи, с которыми пользователь может иметь дело. А так же объясняю разработчикам, как что было задумано.
Ниже представлен дизайн раздела Избранное со всеми логическими схемами — как что работает.
Ниже представлен дизайн раздела Избранное со всеми логическими схемами — как что работает.
Разработала UI kit, который можно дополнять все новыми элементами по мере готовности разделов.
итоговый дизайн
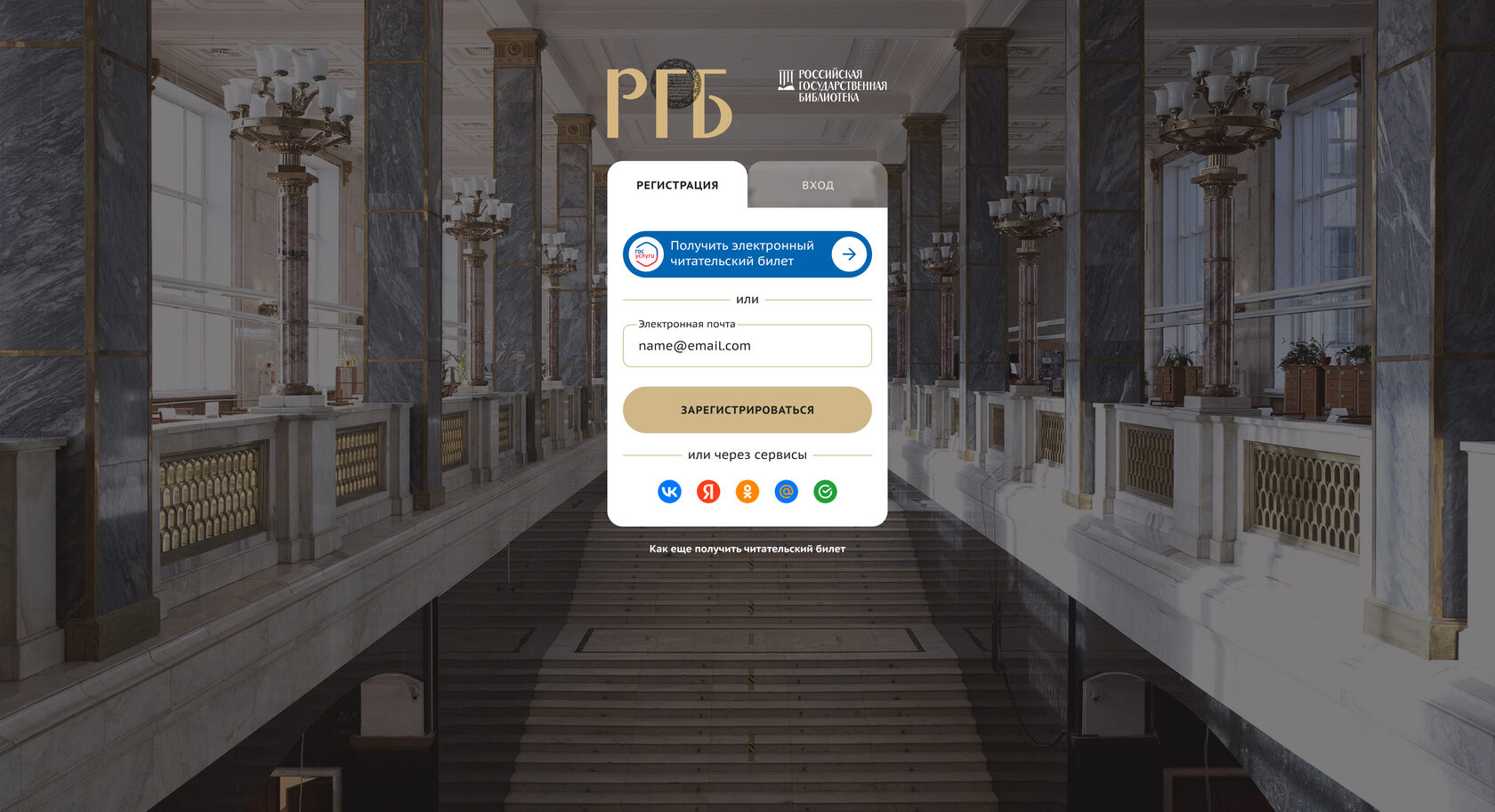
Мной было предложено сделать окна регистрации сразу под формат мобильной версии для удобства адаптива, с применением элементов фирменного стиля библиотеки и на фоне красивых фотографий библиотеки для атмосферы.
Так же было предложено сразу размещать кнопку регистрации через Госуслуги, так как для библиотеки было важно, чтобы регистрации преимущественно шли через них, чтобы избежать «левых» аккаунтов.
Были так же проработаны разные случаи. Например, когда аккаунт не найден, неверный пароль, восстановление и т. д.
Так же было предложено сразу размещать кнопку регистрации через Госуслуги, так как для библиотеки было важно, чтобы регистрации преимущественно шли через них, чтобы избежать «левых» аккаунтов.
Были так же проработаны разные случаи. Например, когда аккаунт не найден, неверный пароль, восстановление и т. д.

вход и регистрация
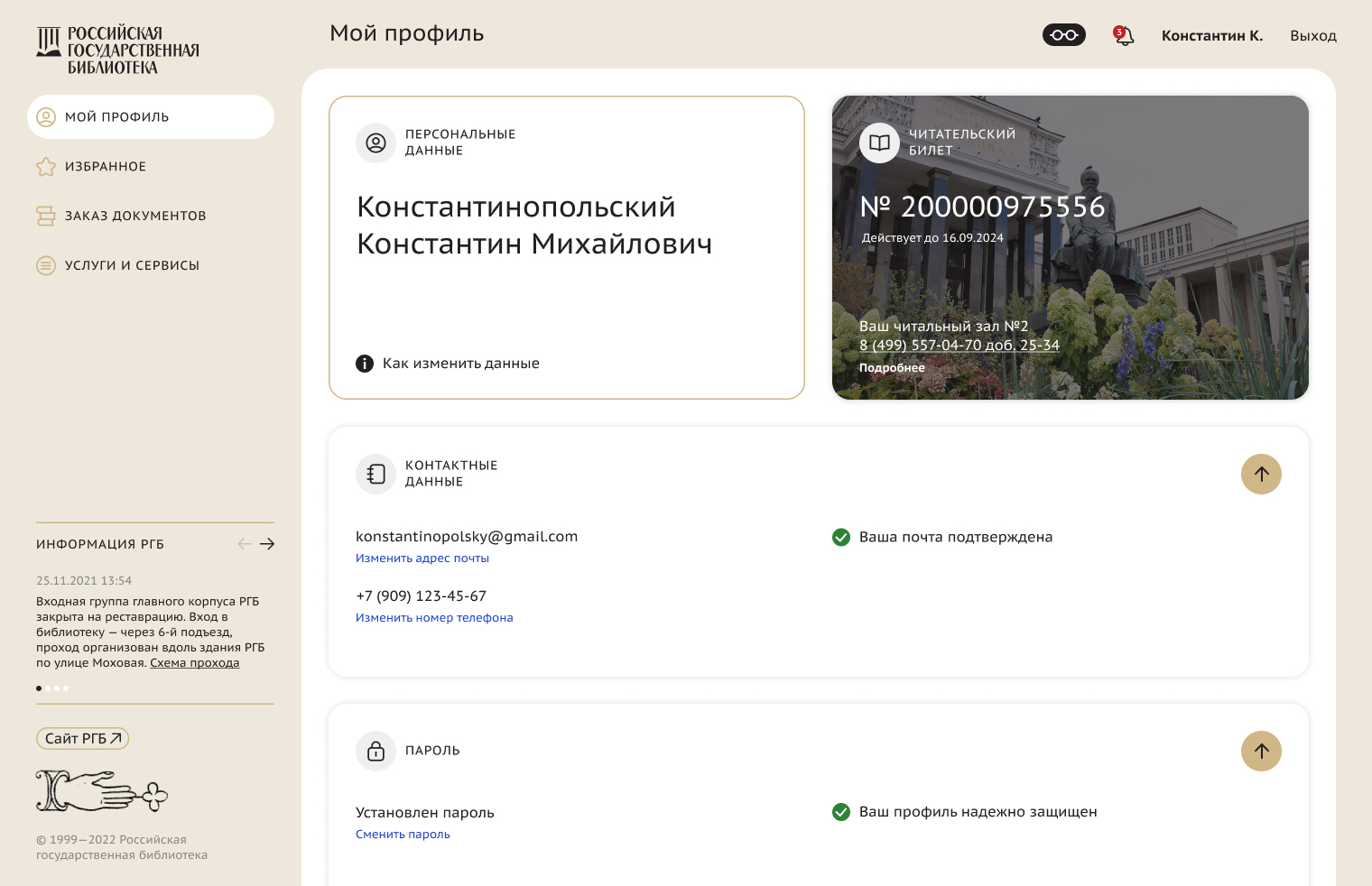
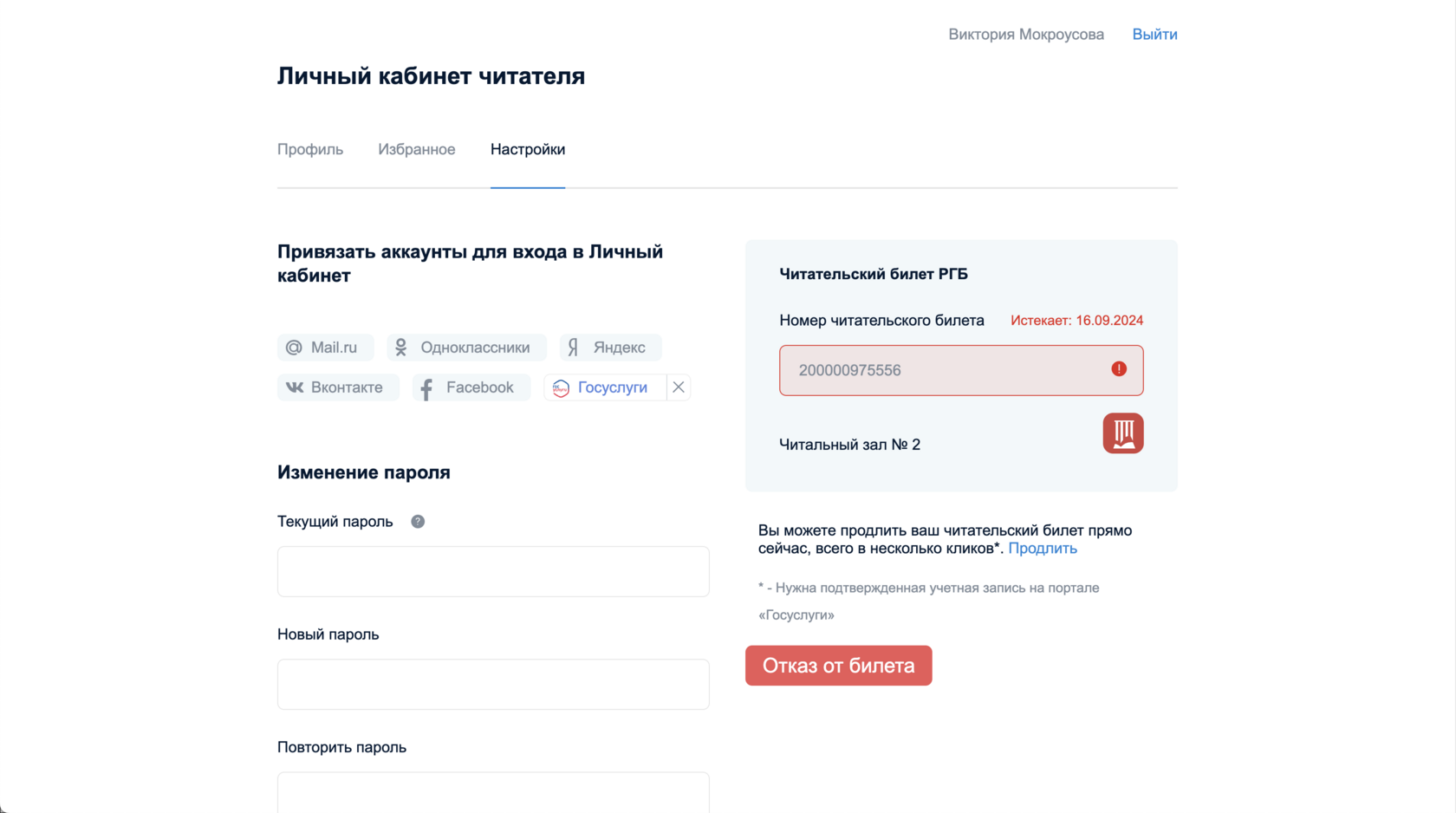
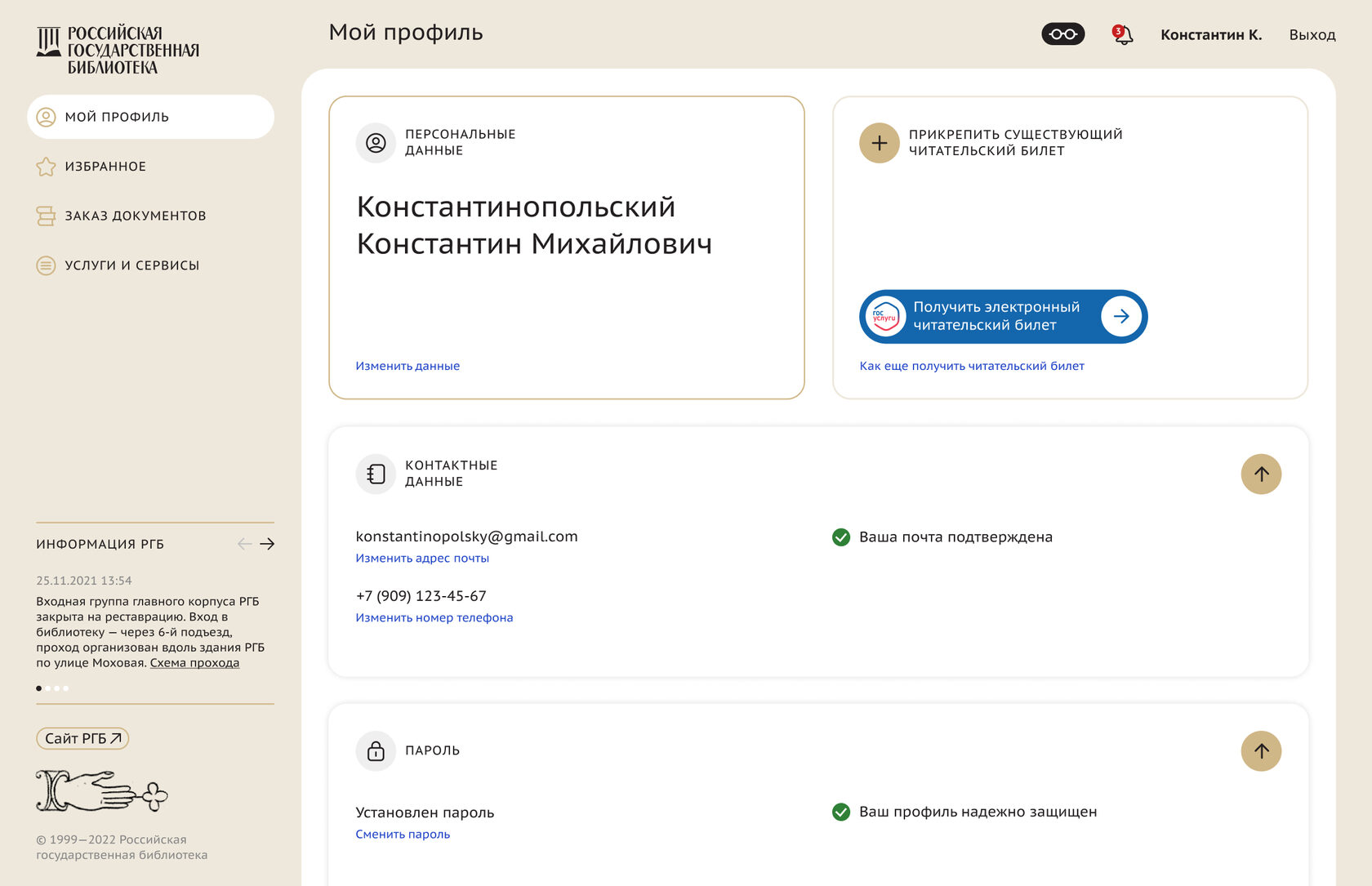
Мной было предложено сделать блок с читательским билетом в виде пластиковой карты, на подобие того, что предоставляет библиотека читателям, а так же ФИО пользователя оформить в подобный блок, имитируя ФИО на обратной стороне карточки. Фото на фоне карточки сменяются как слайды.
Для блока с читательским билетом были разработаны разные состояния, в зависимости от того, есть ли у читателя билет или нет, истек срок действия или билет только электронный.
Так же были добавлены разные статусы верно или не верно заполненных данных, подтверждения аккаунта и др.
Для блока с читательским билетом были разработаны разные состояния, в зависимости от того, есть ли у читателя билет или нет, истек срок действия или билет только электронный.
Так же были добавлены разные статусы верно или не верно заполненных данных, подтверждения аккаунта и др.

профиль читателя

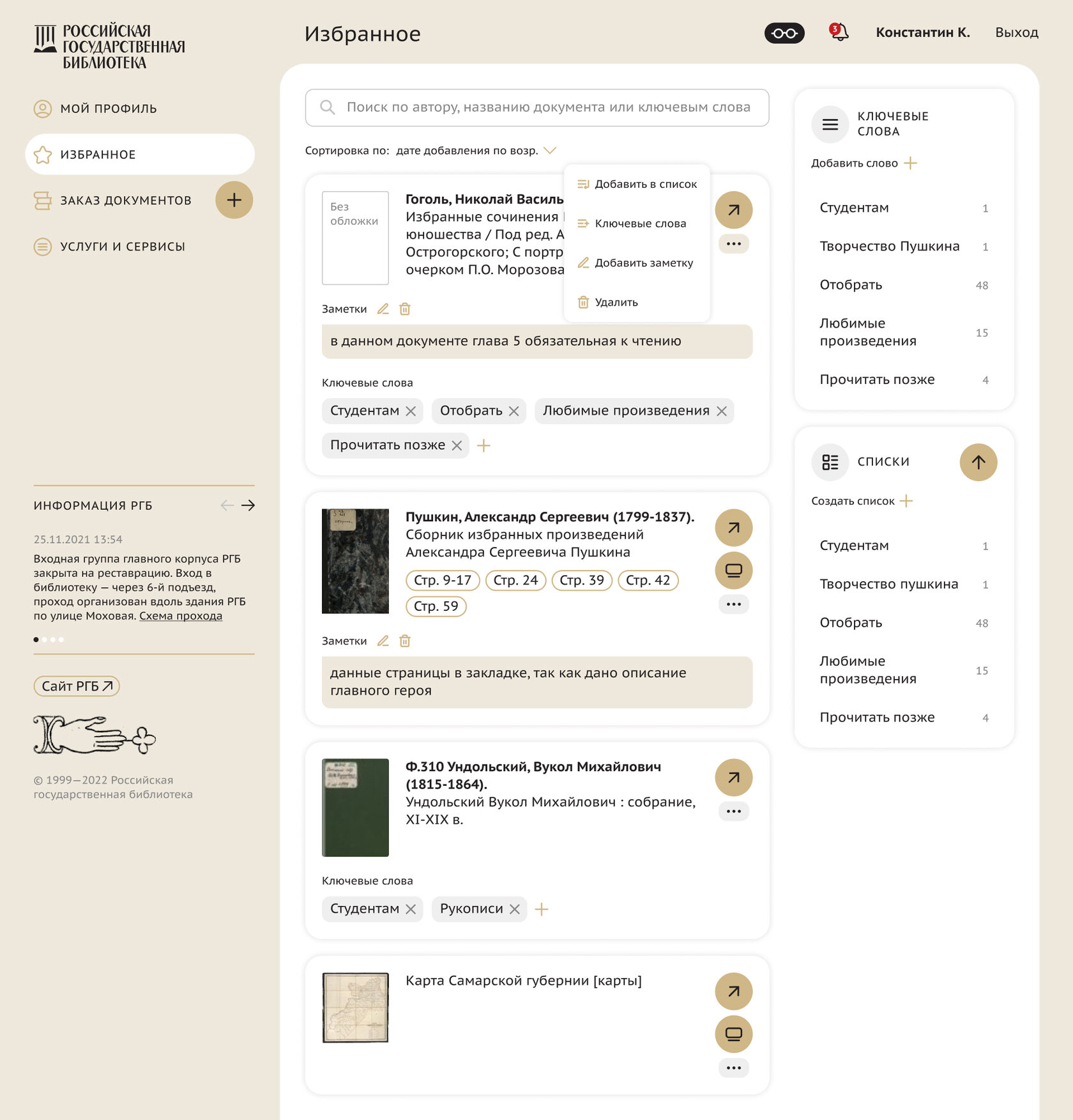
В избранное можно добавить не только сам документ, но и отдельные части — цитаты из текста, закладки на отдельных страницах, а также собственные заметки к добавленному. Отсортировать избранные документы по ключевым словам для лучшего поиска, а так же создать собственный список документов, которым потом можно поделиться.
Были предложены несколько путей создания нового списка и добавления документов в списки, а также способы им поделиться — публично на сайте списков или только по ссылке.
Были предложены несколько путей создания нового списка и добавления документов в списки, а также способы им поделиться — публично на сайте списков или только по ссылке.

избранное

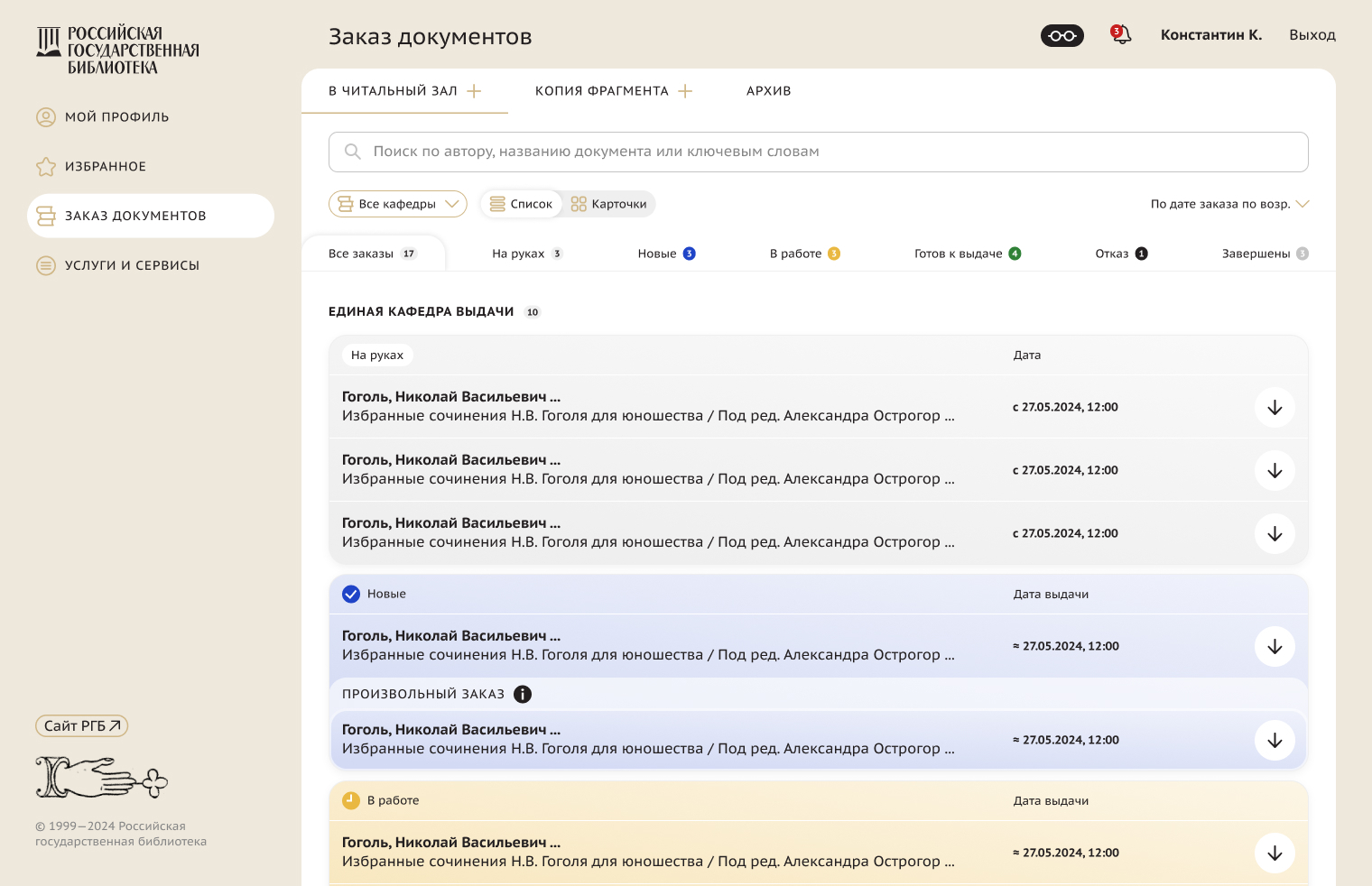
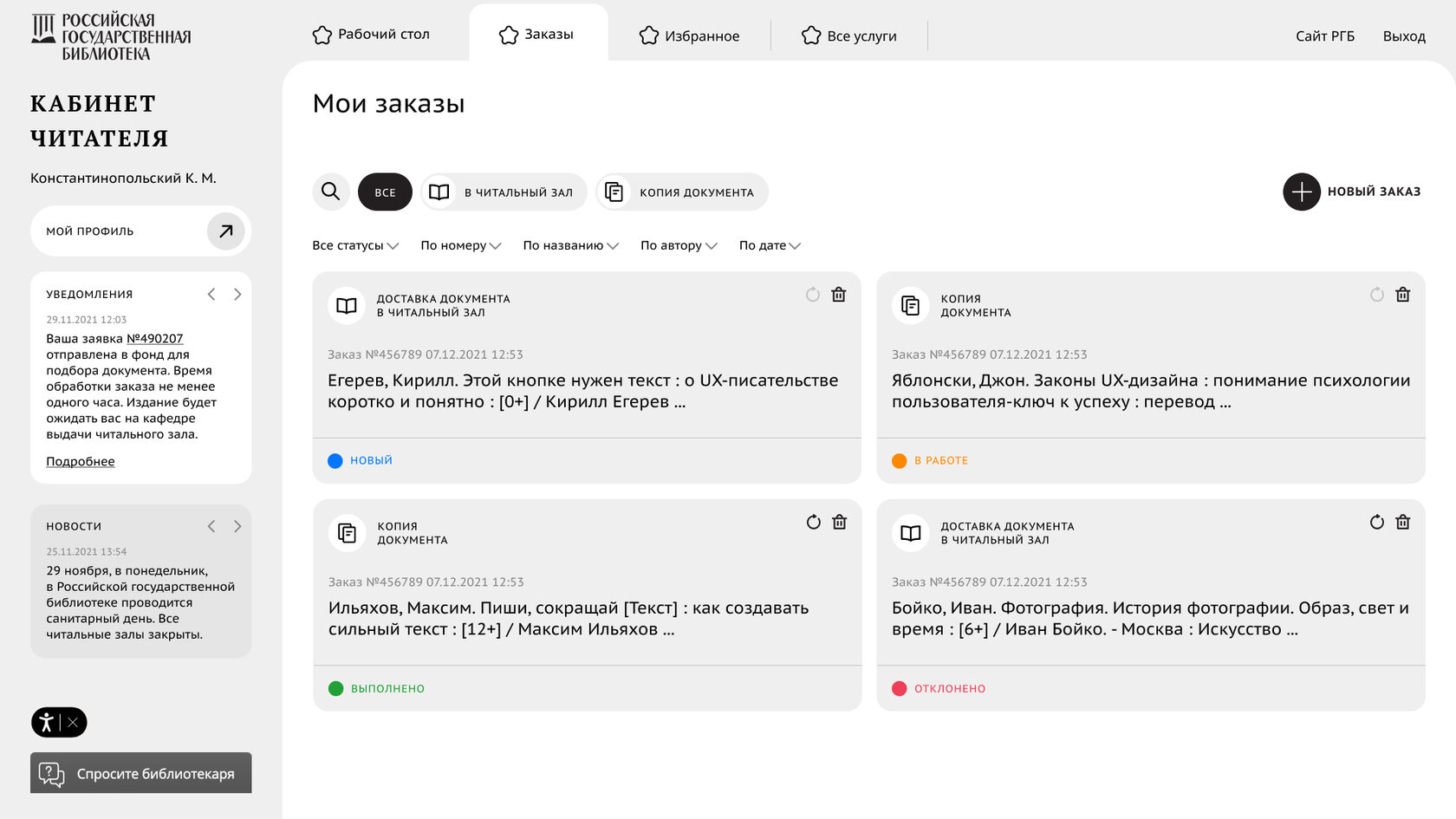
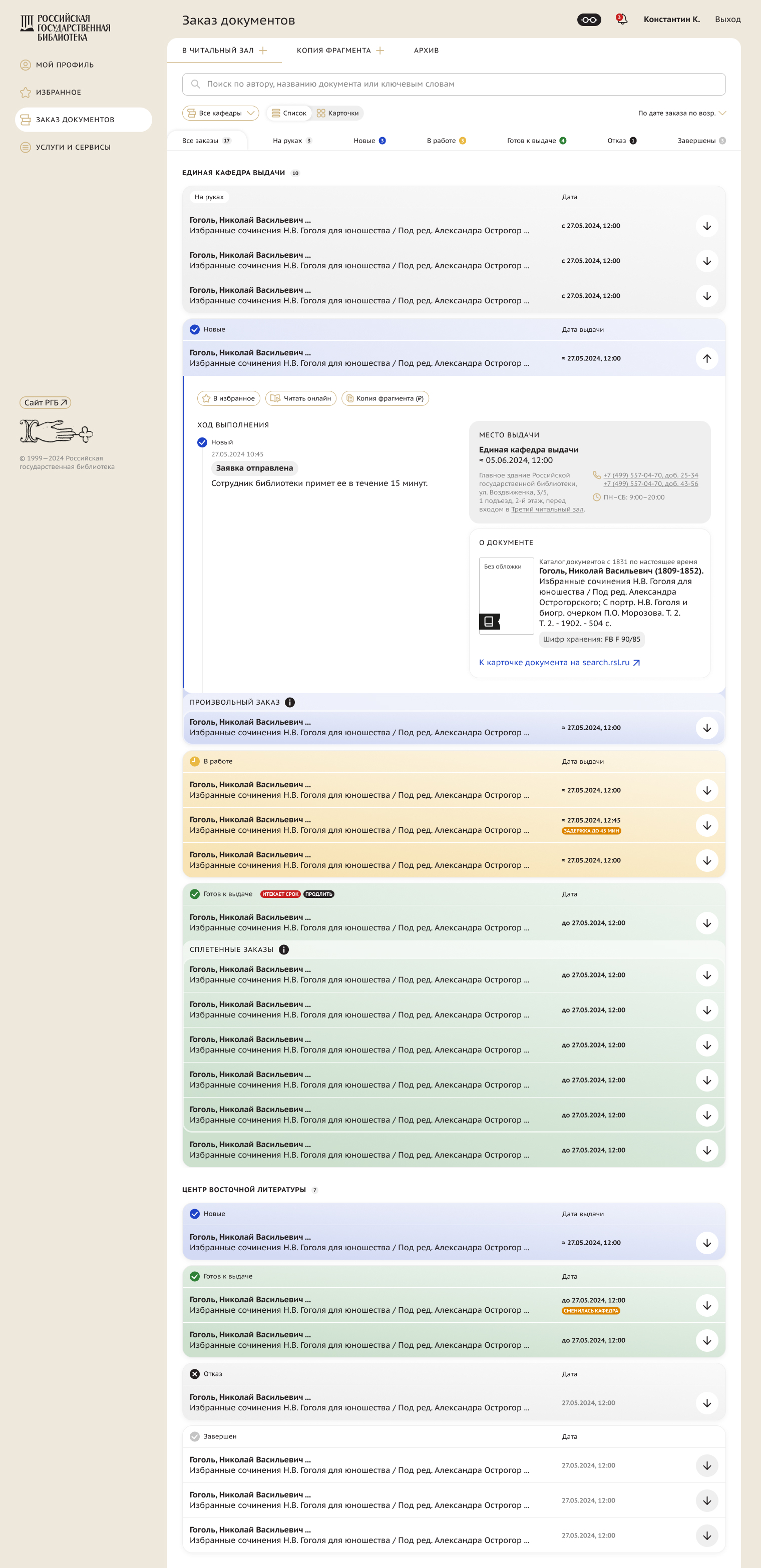
После большого количества итераций, версий и внутренних встреч за два года пришли к околофинальной версии.
Читатель может:
Читатель может:
- отфильтровать заказы по кафедрам выдачи
- отфильтровать по статусу заказа
- просматривать как в виде списка, так и в виде карточек
- узнать, когда будет выдан заказ или когда истекает срок выдачи заказа
- продлить заказ на кафедре

заказы документов

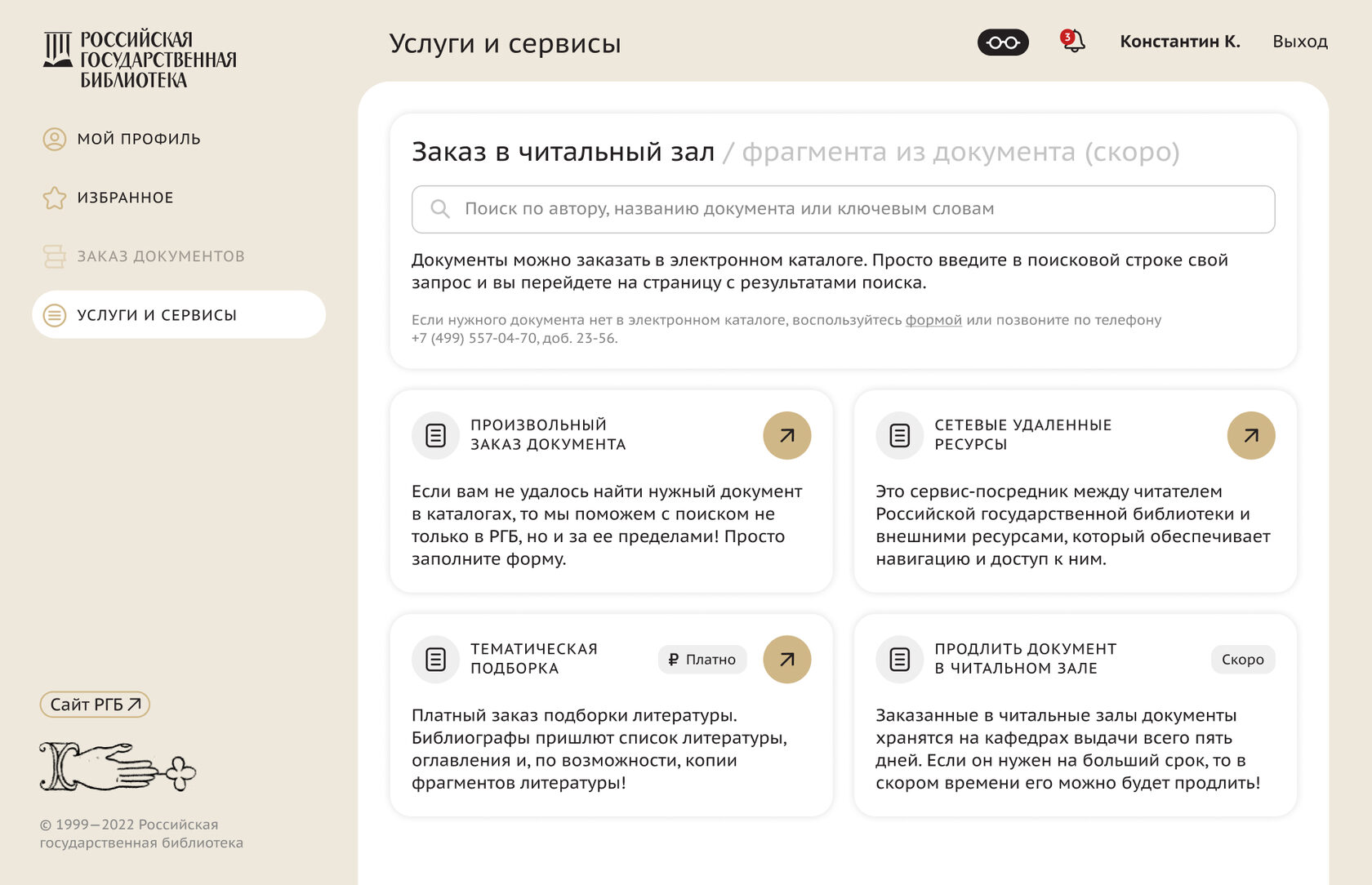
Было предложено добавить раздел с разными онлайн услугами, которые доступны зарегистрированному пользователю с читательским билетом.
услуги и сервисы

мобильная версия



