2023—2024
/ UX/UI дизайн
/ ПРОДУКТОВЫЙ ДИЗАЙН
/ Арт-дирекшн
/ БРЕНДИНГ

редактор
дизайна карточек товаров на маркетплейсах MARK IT!
для создания



Mark It задумывался как сервис для создания изображений для карточек товаров на маркетплейсах (Wildberries, Ozon, Я. Маркет), где можно сделать индивидуальный дизайн, загрузить фото товара, создать свою инфографику, подписи и многое другое.
Сервис создавался преимущественно для самих продавцов на маркетлейсах, кому нужно быстро сделать свои карточки, не обращаясь к поискам дизайнера, что по стоимости выгоднее и быстрее по времени.
Передо мной стояла задача разработать интерфейс редактора, в котором можно создать изображение нужного формата под маркетплейсы. Где будет широкий набор инструментов, способный покрыть все нужны продавца по созданию карточки, а также шаблоны и предпросмотр результата. Помимо редактора необходимо было разработать личный кабинет: интерфейс списка проектов, загруженных файлов, папок, корзины, личного профиля и страницу тарифов.
/ о проекте
/ задача
Чтобы предложить набор инструментов, пользовательских решений и «фишек», я проанализировала конкурентов на предмет того, что у них реализовано хорошо, а чего не хватает, взяла лучшее и доработала то, что у них не решено.


Так же проанализировала похожие сервисы с редакторами, чтобы понять, как и что принято в принципе в онлайн редакторах и как устроены их личные кабинеты со списком проектов и другие разделы (Tilda, Readymag, Google Презентации и другие).




После анализа предложила первые наброски интерфейса редактора, чтобы объяснить команде свою идею.
Concept
/ ход работы



В разработке логотипа я участвовала как арт-директор, курируя работу дизайнера. Идея логотипа в образе маркировки-стикера с надписью маркером, которую ставят на товар, так как название переводится как «промаркируй это», то есть формально — придай индивидуальности, что отсылает к смыслу создания красочных карточек товаров. Для интерфейса проекта было решено взять фиолетовый цвет, как симбиоз малинового и синего цветов крупнейших маркетплейсов РФ — Wildberries и Ozon.
Branding & Art Direction
/ ход работы









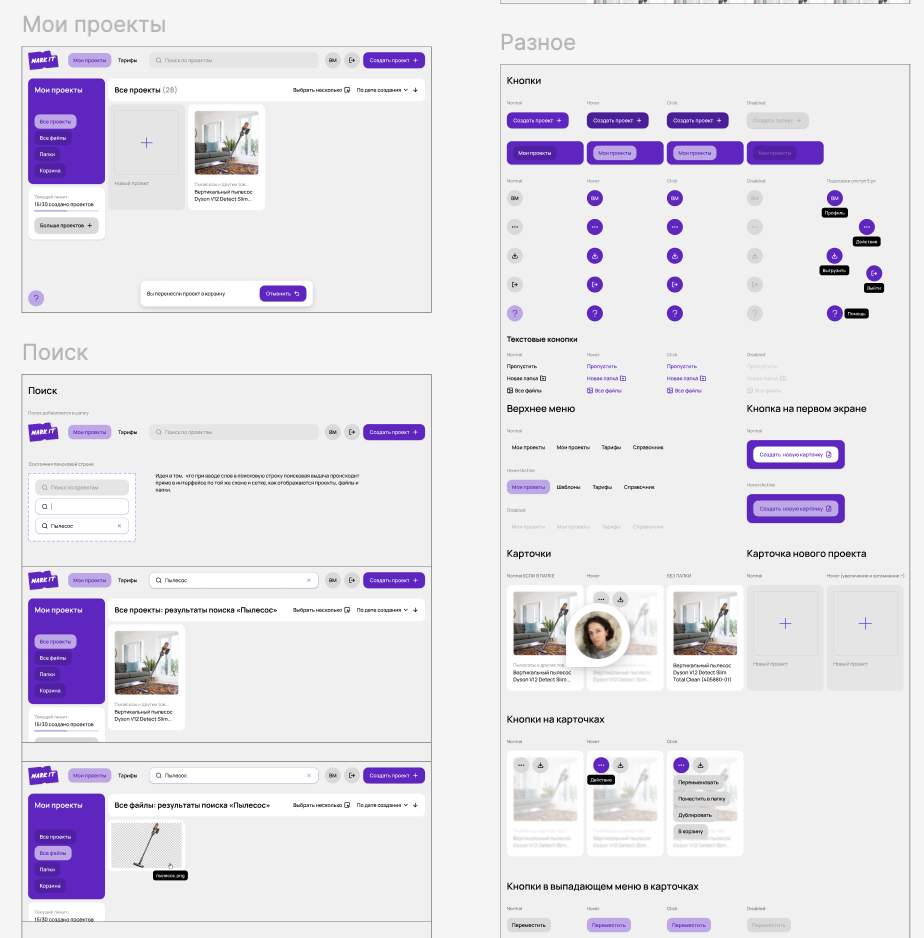
После определения с фирменным стилем стал вырисовываться и стиль элементов навигации. Были проработаны все состояния всех функций как личного кабинета, так и редактора и сверстаны под разработку.
UX/UI
/ ход работы
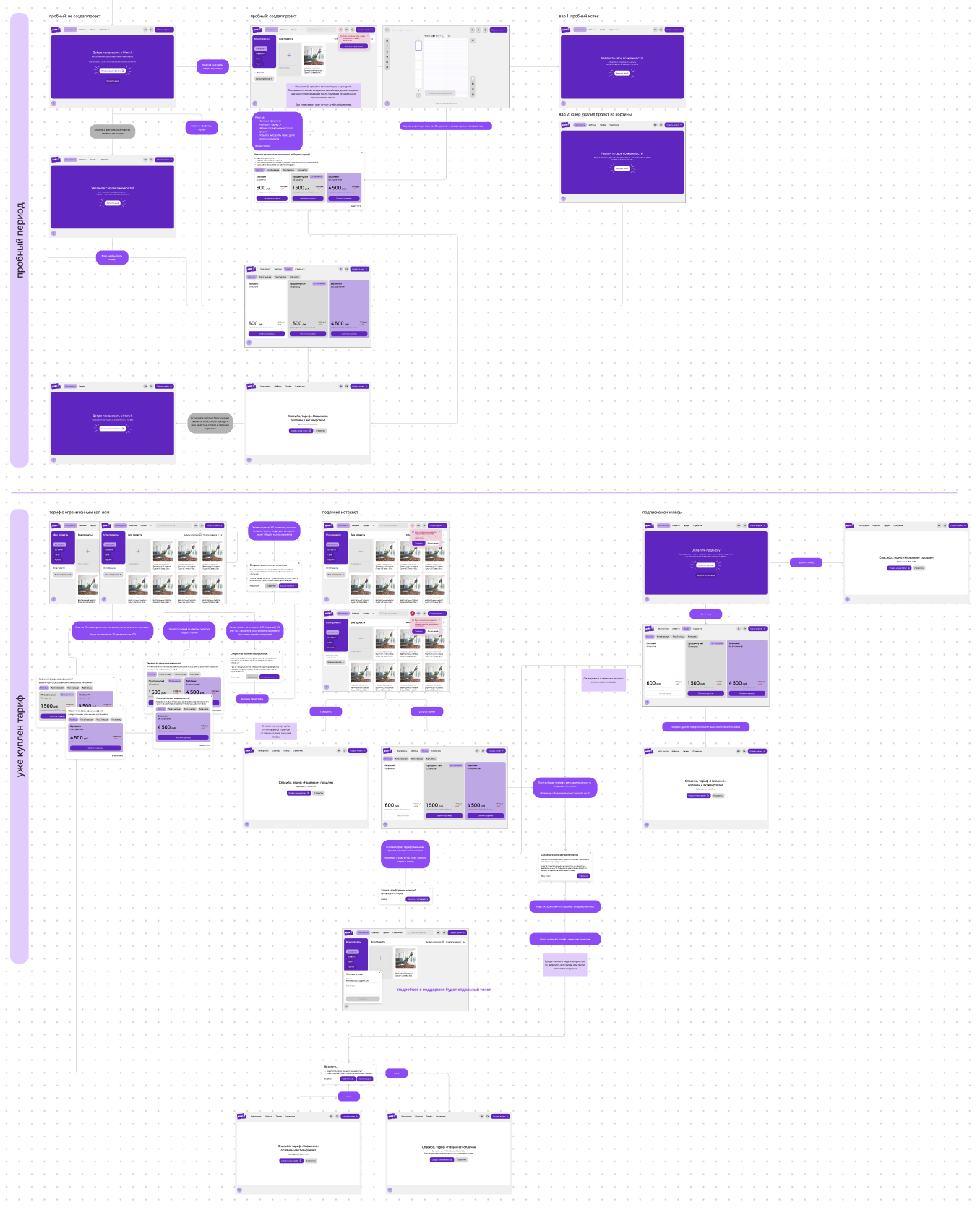
Необходимо было продумать, как и когда появляется информация о тарифах в интерфейсе, сколько осталось проектов в тарифе и схему ведения к покупке. Создала схему для того, чтобы разработчики все правильно реализовали в сервисе.
итоговый дизайн
При заходе пользователь попадает на страницу авторизации или регистрации, если еще не имеет аккаунта в сервисе.

вход и регистрация
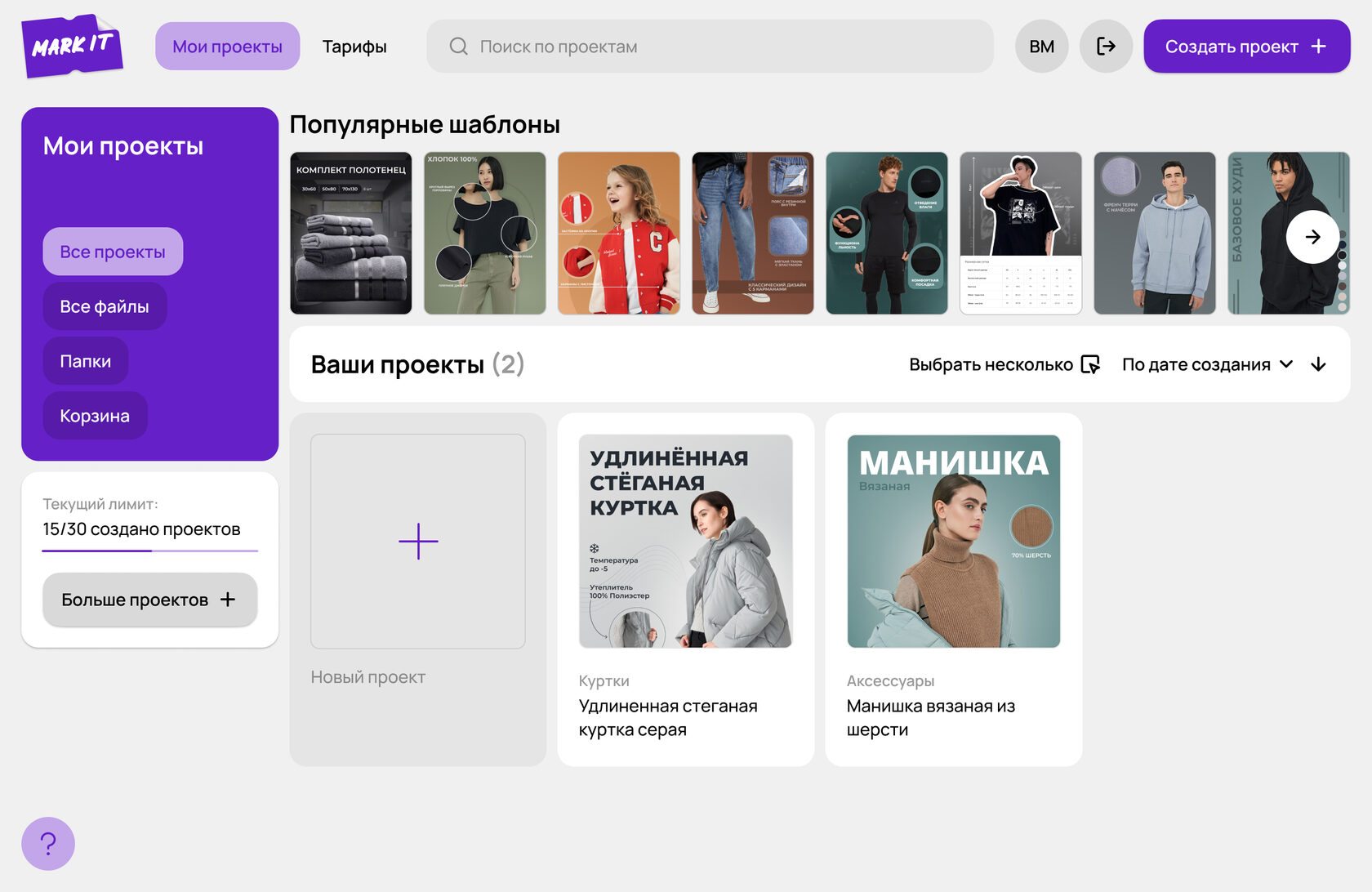
После регистрации пользователь попадает в личный кабинет, где может создавать новые проекты, как из готовых шаблонов, так и создавать свой индивидуальный дизайн с чистого листа. В личном кабинете можно производить разные действия с проектами, не заходя внутрь проекта.

управление проектами
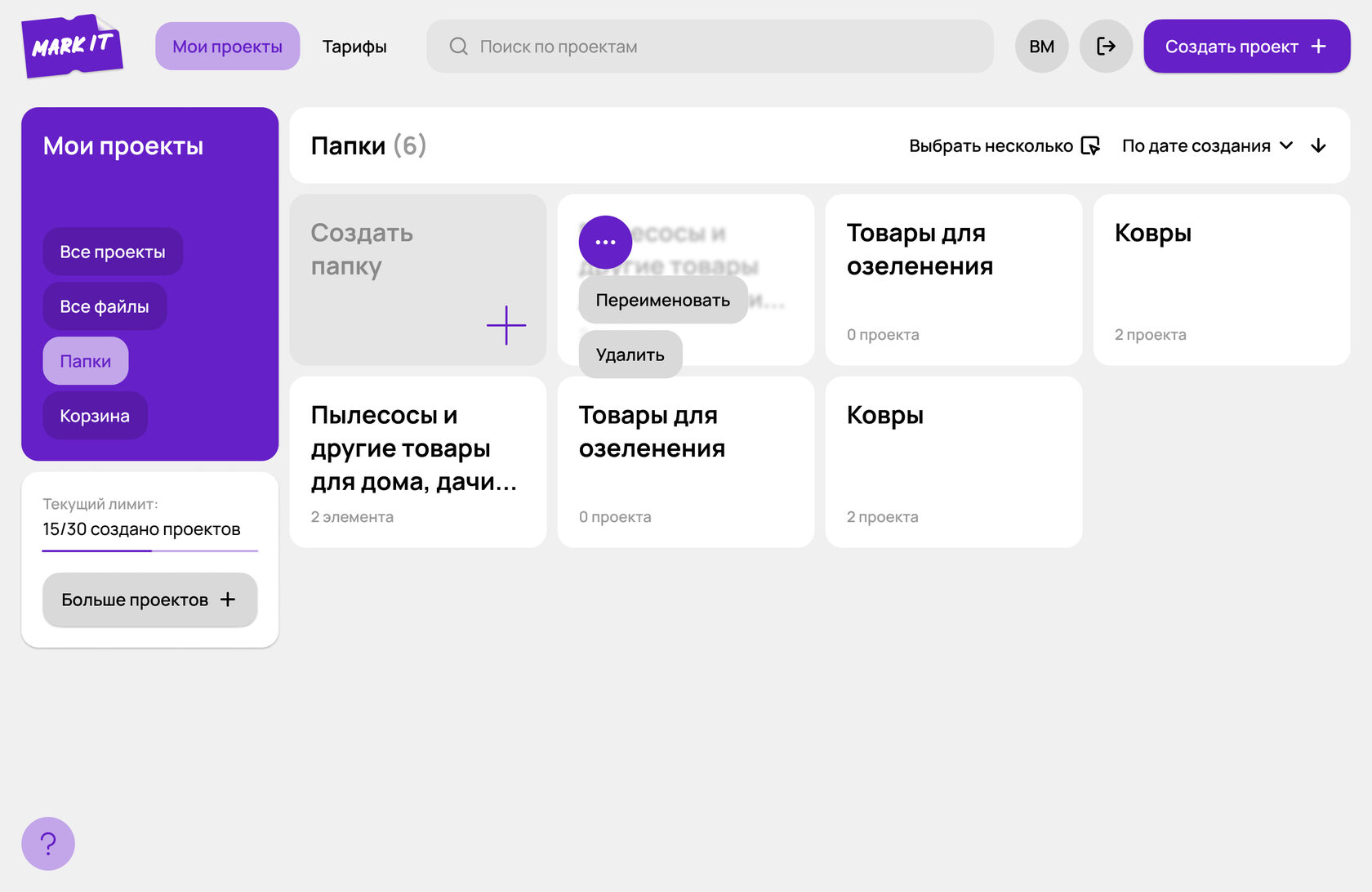
В личном кабинете можно создавать папки и сортировать проекты и файлы по папкам для своего удобства, удалять, что ненужно и восстанавливать из корзины.

сортировка по папкам
Пользователь так же может управлять своей подпиской и выбрать другой тариф во время текущего тарифа.

выбор тарифа
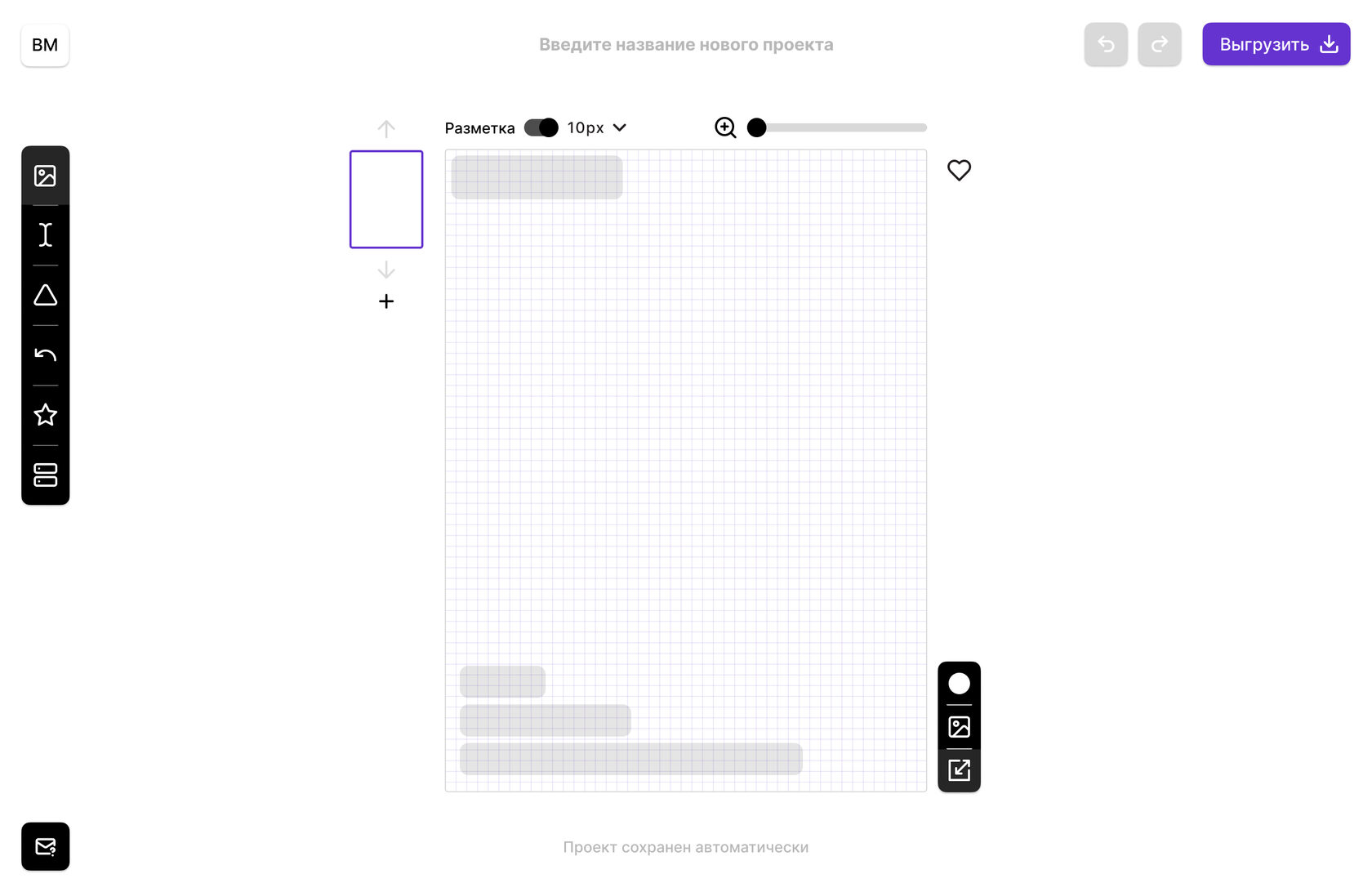
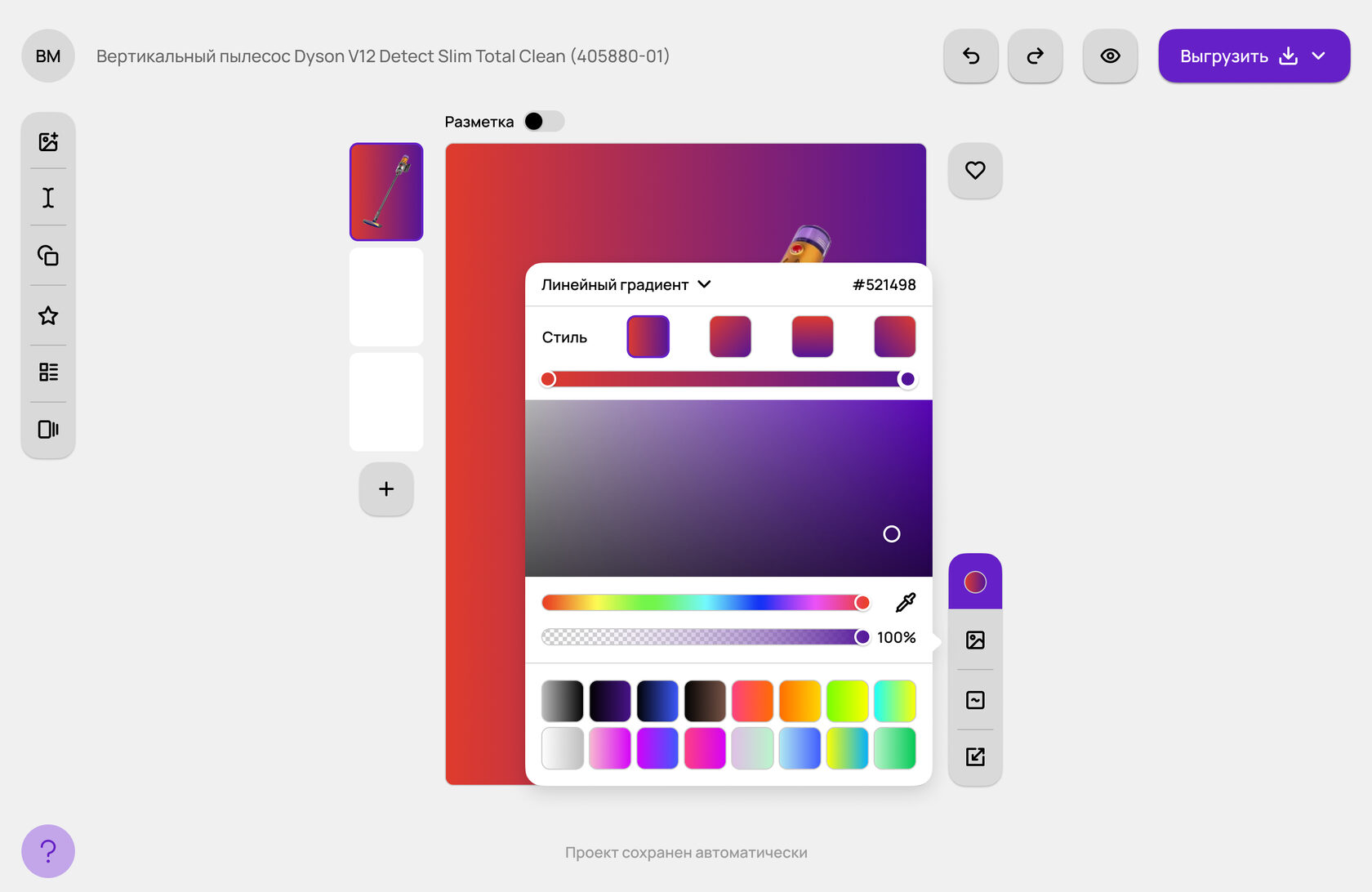
Перейдя в проект пользователь может создать свою карточку товара в редакторе, используя множество инструментов, такие как настройка цвета фона, добавление фигур, текста, готовой инфографики или создать свою инфографику и добавить свои изображения.
Слева от холста панель с рядом холстов проекта, который имитирует панель набора изображений товара на маркетплейсах. Можно добавлять и удалять новые холсты и при этом видеть заранее, как примерно это будет выглядеть на площадке.
Слева от холста панель с рядом холстов проекта, который имитирует панель набора изображений товара на маркетплейсах. Можно добавлять и удалять новые холсты и при этом видеть заранее, как примерно это будет выглядеть на площадке.

создание карточки
Так же можно воспользоваться готовой галереей шаблонов, отредактировать выбранный шаблон под свой товар, а также создать свой шаблон, сохранив его в личной галерее шаблонов для будущего использования.

работа с шаблонами
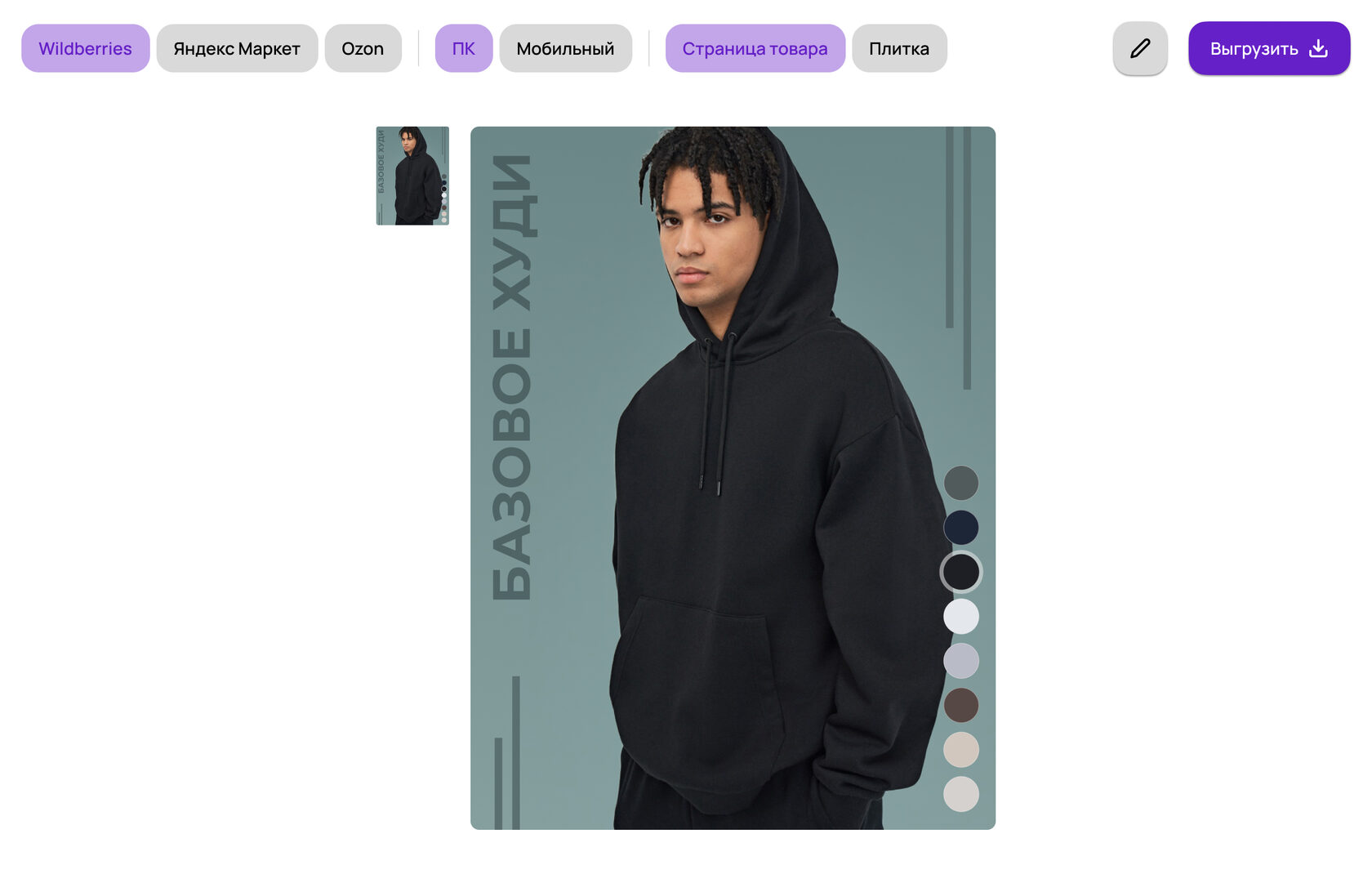
В режиме предпросмотра можно увидеть, как картинка будет смотреться на трех популярных маркетплейсах в ПК и мобильной версии, на странице товара и в плитке товаров.

предпросмотр
отзывы
/ project manager ЕЛИЗАВЕТА МУСИНА
Мы небольшая команда, где роль каждого участника была четко очерчена и возложен большой объем работы на старте проекта и конечно как обычно бывает дедлайн ⏱️ супер сжатый срок для реализации и запуска проекта и сложности с четким определением всех задач и видения по продукту в целом, НО никто не знал что у нас в команде будет серый кардинал, гуру дизайна и идейный вдохновитель в лице Виктории, которая в начале проекта была очень скромной 🥰 и потом дала такой разгон проекту, что мы не успевали даже иногда за ее идеями 😄
Честно, очень приятно когда в команде такой человек — Профессионал с большой буквы и неравнодушный коллега, которая всегда поддерживает и помогает в работе. Очень комфортно было работать и больше всего признательна за такую вовлеченность и качественную работу.
Был немалый опыт работы с разными дизайнерами, но как Вика я пока никого не встречала. Очень четкие работы, а также проверка качества верстки дизайна — это отдельное спасибо 🙏🏻 В общем и целом, я очень рада, что мы работаем в одной команде и очень надеюсь, что это еще не один проект, на котором мы поработаем с Викой 💛💛💛
Честно, очень приятно когда в команде такой человек — Профессионал с большой буквы и неравнодушный коллега, которая всегда поддерживает и помогает в работе. Очень комфортно было работать и больше всего признательна за такую вовлеченность и качественную работу.
Был немалый опыт работы с разными дизайнерами, но как Вика я пока никого не встречала. Очень четкие работы, а также проверка качества верстки дизайна — это отдельное спасибо 🙏🏻 В общем и целом, я очень рада, что мы работаем в одной команде и очень надеюсь, что это еще не один проект, на котором мы поработаем с Викой 💛💛💛
/ PRODUCT OWNER Данила Плешков
Виктория присоединилась к проекту с нулевой стадии и с самого начала участвовала в создании продукта. Работали в формате — от продакта получает User Story Map с пользовательскими сценариями верхнеуровнево и далее она самостоятельно перерабатывала это в конечный дизайн и проработанные сценарии.
Хочу отдельно отметить ее самостоятельность и уровень работы. Со стороны продакта не было необходимости делать правки и уточнения — дизайны получали в финальном варианте с максимальным качеством проработки.
Все предложенные интерфейсы были на 100% внедрены в сервис.
Помимо этого Виктория показала себя полностью самостоятельной единицей с мощным виденьем продукта — понимая бизнес суть каждой фичи.
Все задачи закрывались ею в срок и с высоким качеством. Помимо этого она производила качественный контроль реализации интерфейсов командой разработчиков.
Креативность и стиль на высоком уровне. Буду рад продолжить с ней работу в следующих проектах.
Часто привлекал ее как внешнего консультанта для внутрикорпоративных проектов.
Хочу отдельно отметить ее самостоятельность и уровень работы. Со стороны продакта не было необходимости делать правки и уточнения — дизайны получали в финальном варианте с максимальным качеством проработки.
Все предложенные интерфейсы были на 100% внедрены в сервис.
Помимо этого Виктория показала себя полностью самостоятельной единицей с мощным виденьем продукта — понимая бизнес суть каждой фичи.
Все задачи закрывались ею в срок и с высоким качеством. Помимо этого она производила качественный контроль реализации интерфейсов командой разработчиков.
Креативность и стиль на высоком уровне. Буду рад продолжить с ней работу в следующих проектах.
Часто привлекал ее как внешнего консультанта для внутрикорпоративных проектов.
/ developers
Понравилось, то что в дизайне все описано до мелких деталей, благодаря чему не возникает лишних вопросов.
Понравилось, что usability. Все легко и понятно, где что находится. Понравился дизайн.
Понравилось, что usability. Все легко и понятно, где что находится. Понравился дизайн.